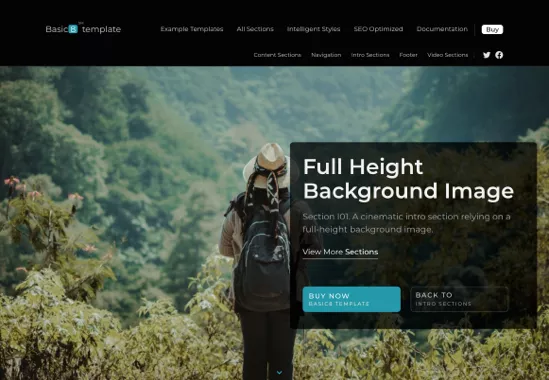
Full Height Background Image
Ideal as the first section immediately after the navigation. It creates a stunning cinematic effect. Section I01.

Full Height Container
A beautiful minimalist full-height container, designed to look astonishing at the beginning of a webpage layout. Section I04.