
Exceptionally easy to be used! You barely need to know CSS! Just replace placeholder images and properties!
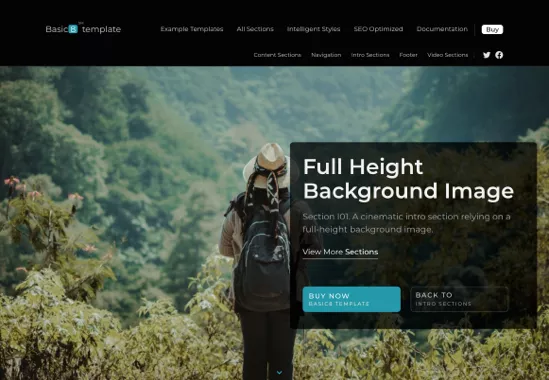
No matter if you want to create a one pager landing page or a specific page for your website, the full height background image section (section I01) could be the perfect choice to be used immediately after your navigation.